Transform Windows XP on Windows Vista using VistaMizer. Having the graphic interface of Vista on your obsolete OS is possible if you download VistaMizer
Author : M. Hoefs
O.S. : Windows
Windows
License : Freeware
Languages :
Date :03/04/11 (Updated)
Last rev. : 02/17/12
File size :18.9 MB
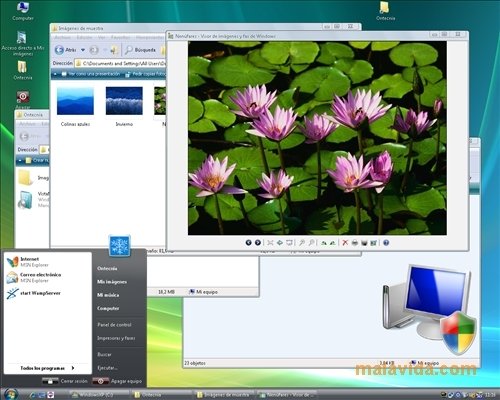
The Window Vista design on your XP.
VistaMizer places the Windows Vista desktop on top of that of Windows XP. Thanks to this complete pack, managing to make the design of the menus, buttons and other objects of your Windows operating system to look like those of Windows Vista (very similar to those of Windows 7) is very simple.This Windows Vista theme for Windows XP works in a very simple fashion, you will only have to install it, restart it and see how your system has changed. Where you used to have blue bars with red buttons you will now find the polished interface that was launched with Vista.
Having the Windows Vista Standard (just like Aero but without animations nor advanced graphic effects) design on Windows XP provides a quality sensation that is a lot higher in all the system, something that has a direct effect on how it is used. To manage this, VistaMizer modifies various system files like DLLs, screensavers, icons, wallpapers, mouse cursors,... The truth is that it will look like you are working with Windows Vista instead of XP.
Thus, now you know, if you use XP because Vista doesn't work on your PC or because you simply like how XP works, you may want to install VistaMizer and manage to get a modern and functional interface.
Requirements: This download only works on Windows XP.